Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /www/wwwroot/fawdlstty.com/wp-content/plugins/wp-syntax/wp-syntax.php on line 383
最近发现一种新的玩法,一篇纯符号的就能显示出各种各样的文本,有点像C语言的乱码大赛的那种玩法。

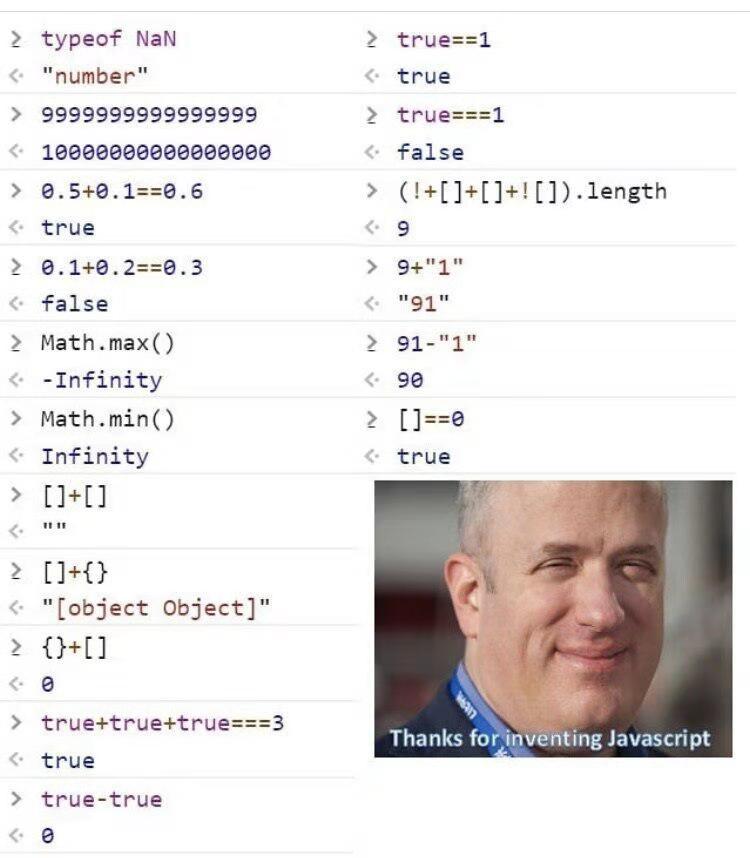
感觉很感兴趣,具体研究了一下,是因为js的语言特性,可以说是它的“劣势”:

很奇怪的特性就在于,很多特殊语法拼凑起来就成了一种违反直觉的结果类型。纯符号就建立在这样的机制上面。下面我们来详细解析:
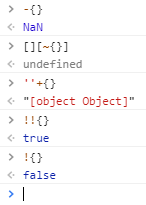
首先呢,对于数字。首先需要生成最简答的数字0,我找到了两种最简单的方式。

具体原因,为啥是数字0,我也没法给出解答。其中第二种大概js遇到取反符号~,就将后者解析为数字,然后使用~按位取反等于1,然后再按位取反就等于数字0
然后~{}等于数字-1,那么取负就等于数字1:

有意思的在这里。每次取反等于取负再减一,所以通过这种方式可以很容易拼凑出任意数字。

其中6等于-2*-3,8等于-4*-2,9等于-3*-3。
好了,现在我们可以很轻松取的任意数字了,但我们怎么取英文呢?这个的话,解决方式是,首先找到js能输出哪些字符。

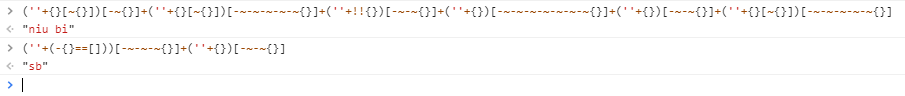
除了第三个是字符串外,其他的符号。只需要前面加上“''+”,然后就能转为字符串了。然后,我们尝试取一个字符,也就是前面为字符串,后面通过数组下标取出来,比如a-f

取出字符就是这么简单,取出后相加,即可实现输出字符串。唯一比较受限的是,js内部只能输出这五个单词,也就是还有12个字母是无法输出的,但还好能输出空格。如果闲时比较长,可以尝试输出符号拼凑的大的文字,将会很有意思,哈哈。
附符号表
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | ~~{} // 0 ~{} // -1 -~{} // 1 ~-~{} // -2 -~-~{} // 2 ~-~-~{} // -3 -~-~-~{} // 3 ~-~-~-~{} // -4 -~-~-~-~{} // 4 -~-~-~-~-~{} // 5 ~-~{}*~-~-~{} // 6 -~-~-~-~-~-~-~{} // 7 ~-~-~-~{}*~-~{} // 8 ~-~-~{}*~-~-~{} // 9 (''+-{})[-~{}] // a (''+{})[-~-~{}] // b (''+{})[-~-~-~-~-~{}] // c (''+[][~{}])[-~-~{}] // d (''+!!{})[-~-~-~{}] // e (''+(-{}==[]))[~~{}] // f // g h 无法展示 (''+[][~{}])[-~-~-~-~-~{}] // i (''+{})[-~-~-~{}] // j // k l m 无法展示 (''+[][~{}])[-~{}] // n (''+{})[-~{}] // o // p q 无法展示 (''+!!{})[-~{}] // r (''+(-{}==[]))[-~-~-~{}] // s (''+!!{})[~~{}] // t (''+!!{})[-~-~{}] // u // v w x y z 无法展示 (''+-{})[~~{}] // N (''+{})[~-~-~-~{}*~-~{}] // O |